記事
チュートリアル
インタラクティブ ガイド
Bitbucket Pipelines による継続的なデプロイについて学ぶ

Sten Pittet
寄稿ライター
このガイドでは、Bitbucket Pipelines で継続的なデプロイ パイプラインを実装する方法を説明します。
所要時間
30 分
対象者
継続的なデプロイや Bitbucket Pipelines を初めて使用する場合
ソフトウェア開発では、アプリケーションの開発時に難しいトレードオフを迫られる場面がよくあります。リリースのスピードを重視する場合は、品質を犠牲にせざるを得ないと信じられています。しかし、時間を節約してより速いリリースを実現できる開発方法があります。それが継続的なデプロイです。
継続的なデプロイでは、ソフトウェアのデプロイ プロセスを自動化することでストレスを取り除きます。開発チームは作業を停止してリリースのためにコンテキストを切り替え不要になります。開発者が自分の作業を終了すると同時に顧客にコードがリリースされます。
このガイドでは、Bitbucket Pipelines で継続的なデプロイ パイプラインを実装する方法を説明します。
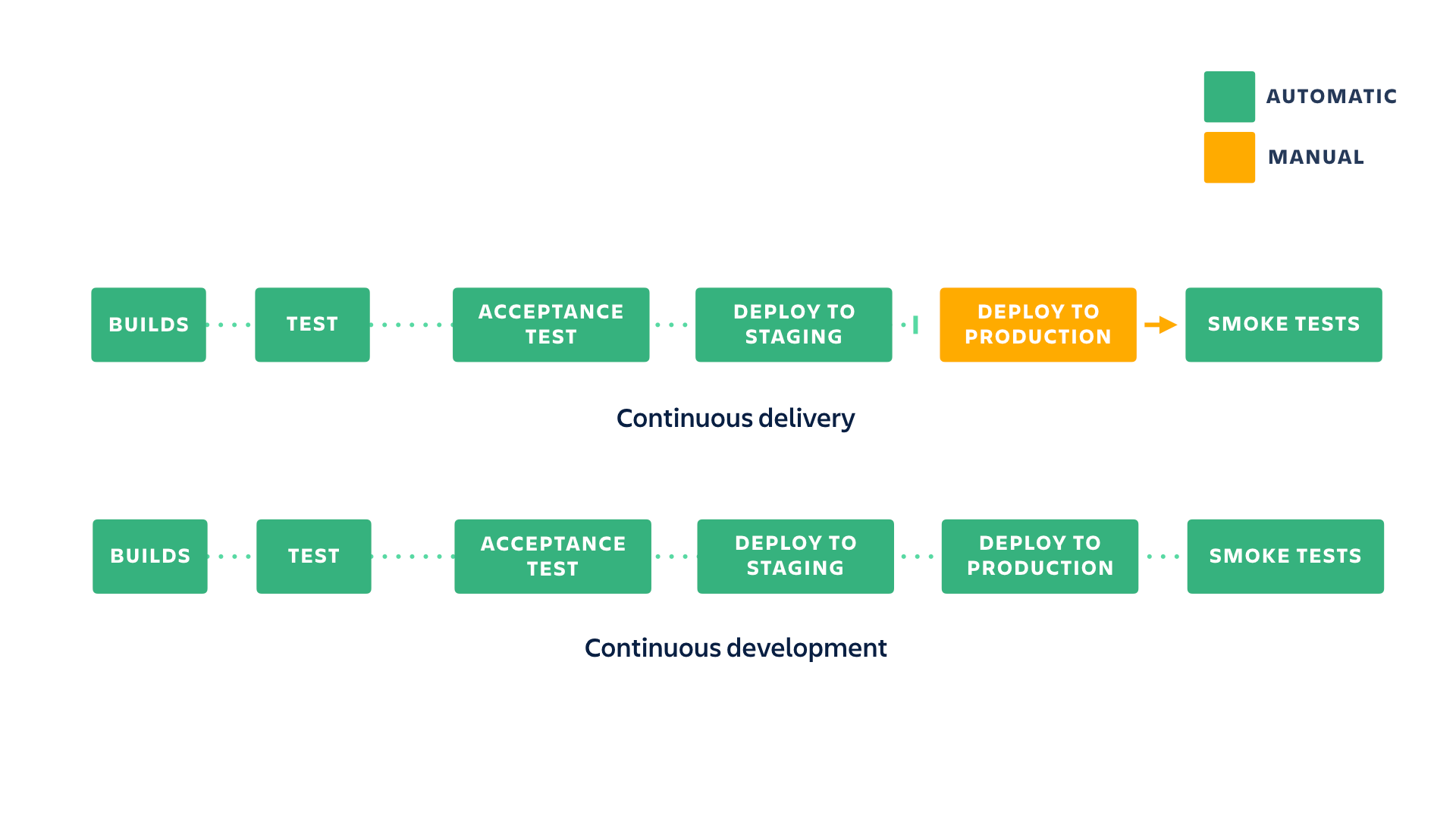
継続的デリバリーと継続的デプロイ
継続的なデリバリーとは、すべての変更を本番環境にデプロイしていない場合でも、コードを常にリリースする準備ができている状態にするためのプラクティスです。変更の範囲を小さく保つために、できるだけ頻繁に本番環境をアップデートすることをお勧めします。ただし、最終的にはリリースのリズムを制御できます。
継続的なデプロイでは、リポジトリにプッシュされた新しい変更は、テストに合格すると本番環境に自動でデプロイされます。これによって、テスト文化がより重視されます (プレッシャーがかかります) が、顧客とのフィードバック ループを促進する優れた方法です。

継続的デプロイパイプラインの設定
この例では、シンプルな node.js アプリの Web 組み込み を拡張して、継続的なデプロイのパイプラインを追加します。継続的なデプロイは、チームが開発を加速させるのに最適な方法です。これによってリリース承認プロセスに関連する障害がなくなり、開発者は作業が完了するとすぐに顧客からフィードバックを得られます。問題は識別して修正しやすくなってリリース時間がなくなるので、コンテキストの切り替えも少なくなります。
Bitbucket Pipelines を使用した継続的なデプロイ パイプラインの構成は、非常に簡単です。本番環境に自動でリリースされる前に、ステージング環境と受け入れテストを通過する簡単な Hello World アプリケーションで構成を行う方法について説明します。
ステップ 1: 新しい Heroku アプリを作成する
継続的なデリバリーのチュートリアルでは、本番環境の Heroku アプリにマージを含むブランチを作成してプッシュしました。このチュートリアルでは、プッシュ時の競合を防ぐために別の Heroku アプリを作成します。次を実行します。
heroku create --remote production2
git push production2 mainこれで、git remote -vv は次のようになります。このチュートリアルの続きでは、staging と production2 を使用します。
wmarusiak@C02F207NML7L cdtutorial % git remote -vv
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (fetch)
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (push)
production https://git.heroku.com/fierce-basin-45507.git (fetch)
production https://git.heroku.com/fierce-basin-45507.git (push)
production2 https://git.heroku.com/limitless-headland-92324.git (fetch)
production2 https://git.heroku.com/limitless-headland-92324.git (push)
staging https://git.heroku.com/thawing-river-12585.git (fetch)
staging https://git.heroku.com/thawing-river-12585.git (push)ステップ 2: パイプラインをセットアップする
ワークフローは単純明快です。
- アプリケーションをビルドする。
- ビルドでテストを実行する。
- ステージング環境にデプロイする。
- ステージング環境でいくつかの受け入れテストを実施する。
- 本番環境にデプロイする。
対応するパイプライン設定は、非常に簡単に作成できます。まず、自動デプロイをステージング環境に追加して、プッシュごとに正しく動作することを確認します。
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
name: deploy_to_staging
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git mainmain の Git プッシュ URL は、必ず git remote-vv のステージング URL に置き換えてください。
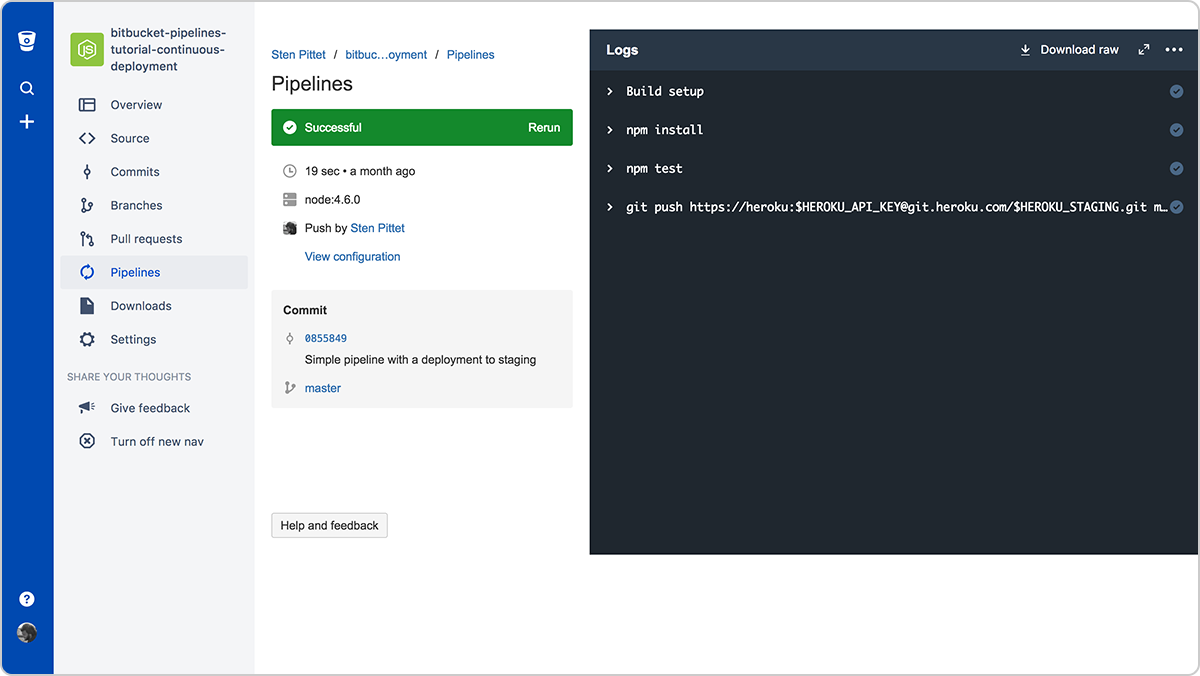
Heroku がプッシュを拒否しないようにするため、フル クローンを使用していることに気付くと思います。次に、ブランチ特有のパイプラインを使用して、main にプッシュされた変更のステージングのみをデプロイして、他のブランチにはデプロイしていないことを確認します。この設定を Bitbucket にプッシュして、動作を確認できます。

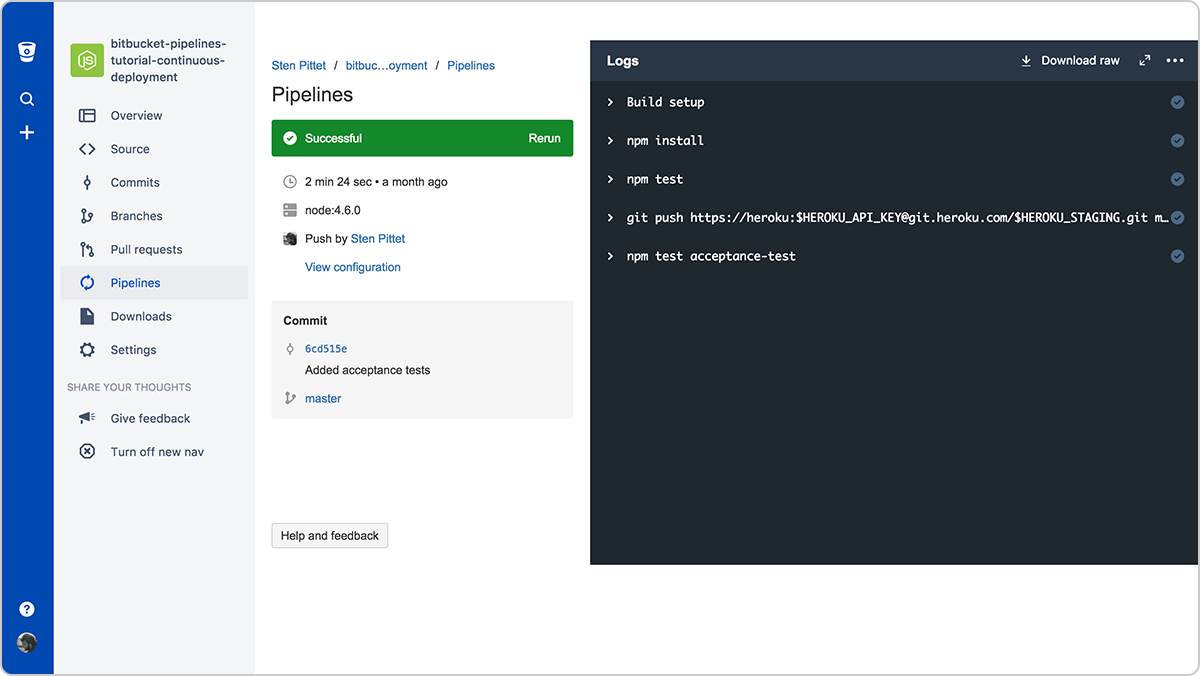
ステージング環境への自動デプロイが完了しました
この段階では、Hello World アプリケーションがステージング環境にデプロイされています。

次のステップに進んで、受け入れテストを追加できるようになりました。受け入れテストは、アプリケーションが本番環境に近い環境 (ステージング) で想定どおりに動作することを確認するためのものです。目標は、ビルドをテストするために使用される環境と本番環境の構成の違いによる不確定性を排除することです。
アプリ コードを見ると、テストはただページ内の「Hello World」という文字列を探しているだけであることが分かります。実際のアプリケーションでは、受け入れテストをさらに進めてアプリケーション (データベース、キャッシュ、サード パーティなど) で使用されるすべての基本サービスが正しく動作していることの確認をお勧めします。
受け入れテストを追加するには、次の手順に従います。
mkdir acceptance-test
touch acceptance-test/test.js次に acceptance-test/test.js を編集して、次のコード スニペットを追加します。
var request = require('supertest');
// Running a test on our staging environment
describe('GET /', function() {
it('displays "Hello World!" on staging', function(done) {
var staging_url = 'https://' + process.env.HEROKU_STAGING + '.herokuapp.com'
// The line below is the core test of our app.
request(staging_url).get("/").expect("Hello World!", done);
});
});package.json ファイルを更新して --timeout 10000 を含めます。
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"start": "node server.js",
"test": "mocha --exit --timeout 10000"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme",
"dependencies": {
"express": "^4.17.3"
},
"devDependencies": {
"mocha": "^9.2.2",
"supertest": "^6.2.2"
}
}それでは、デプロイ直後のテストをステージングに追加しましょう。
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
- HEROKU_STAGING=thawing-river-12585 npm test acceptance-testmain の Git プッシュ URL は、必ず git remote-vv のステージング URL に置き換えてください。
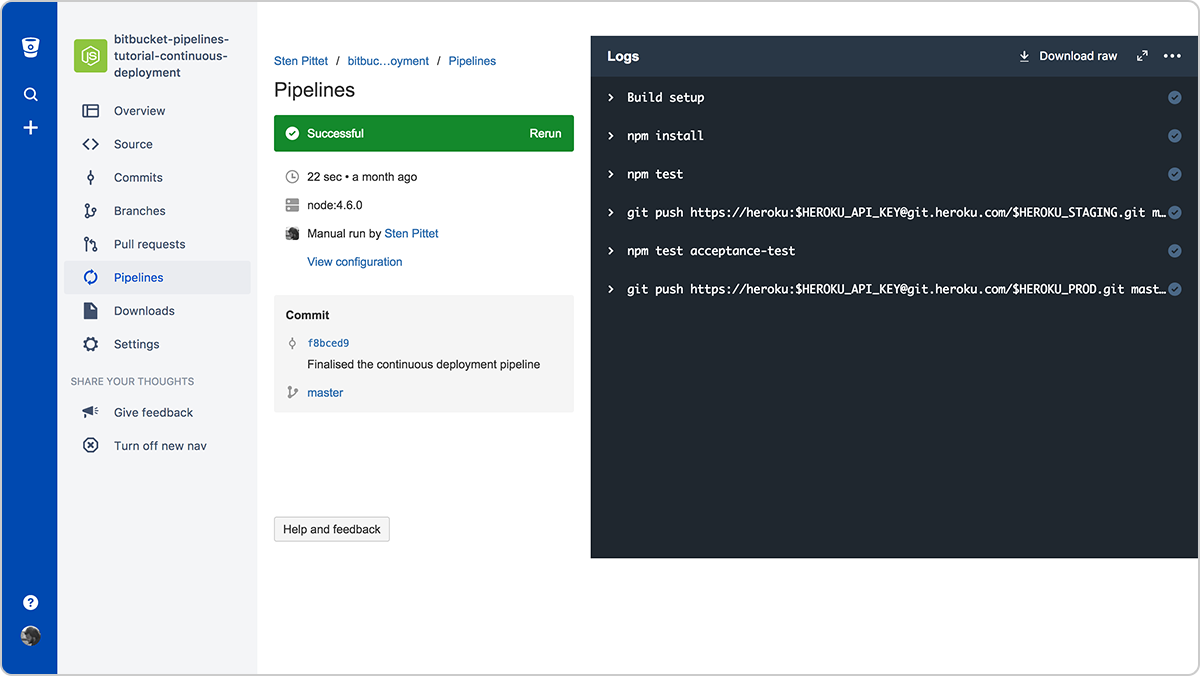
この新しい構成を Bitbucket にプッシュすると、パイプラインが正常に完了することが確認できます。

ステージング環境にデプロイされると、Bitbucket Pipelines が受け入れテストを実施します
後は、最後に本番環境を追加して継続的なデプロイ パイプラインを完成させるだけです。
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
- HEROKU_STAGING=thawing-river-12585 npm test acceptance-test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/limitless-headland-92324.git main必ず、main の Git プッシュ URL は git remote -vv のステージング URL に、本番環境用の Git プッシュ URL は git remote -vv の production2 URL に置き換えてください。
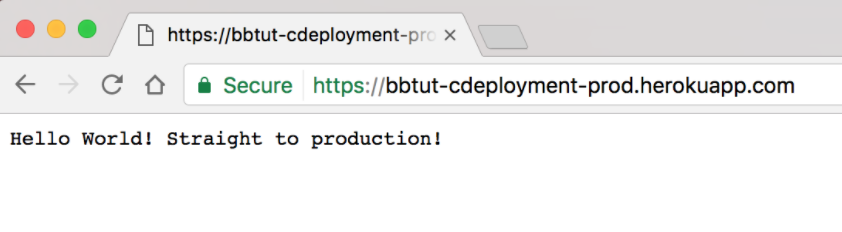
Bitbucket への最後のプッシュは、すべてのパイプラインを通じてコードの変更を行って、コードをビルドしてテストし、ステージングが正常に機能することを確認した後、本番環境にデプロイします。この場合、ホームページは別のメッセージでアップデートされて、本番環境までデプロイされることを確認します。

新しいメッセージが想定どおりに本番環境に導入されました!

コードがパイプラインを通過したことを確認する
継続的なデプロイを独自のリポジトリに実装する前に、リアルタイム監視機能に加えて適切なテスト スイートを持っていることの重要性を強調する必要があります。この先では変更はメイン ブランチにプッシュされると本番環境に直ちに向かうため、自動化されたテストでアプリケーションの重大な部分を必ず確認することがより重要になります。さらに、本番環境インスタンスにマイナスの影響 (完全な破損やサービスの低下など) を及ぼす変更を検出する監視ツールが必要になります。
以下のリンクで Bitbucket クラウドリポジトリの最終的なソースを確認できます。
この記事を共有する
次のトピック
おすすめコンテンツ
次のリソースをブックマークして、DevOps チームのタイプに関する詳細や、アトラシアンの DevOps についての継続的な更新をご覧ください。

DevOps コミュニティ

DevOps ラーニング パス